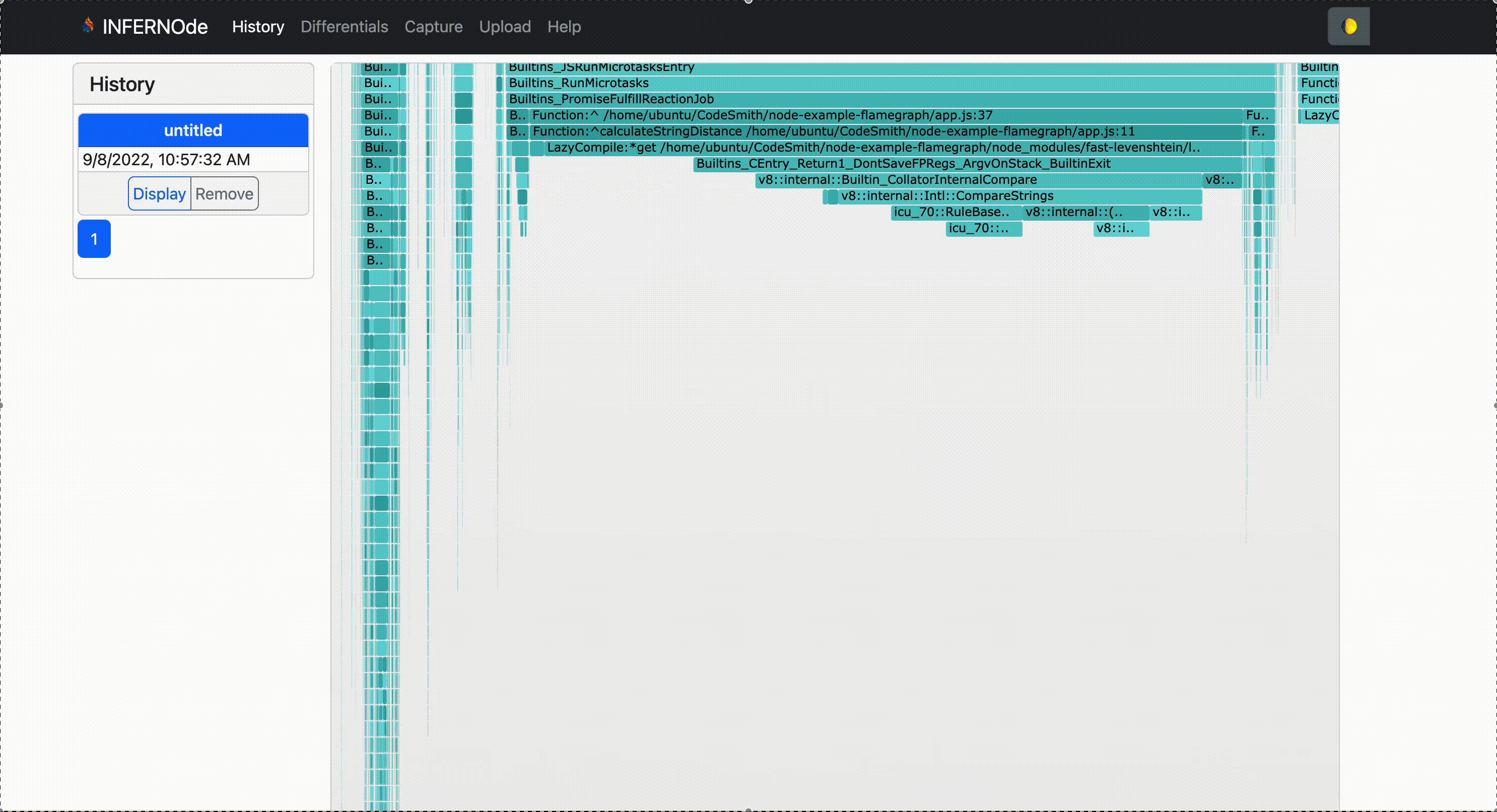
INFERNOde uses dynamic tracing to profile your applications.
INFERNOde currently can only profile applications on Linux and Mac OS X.
While Windows recently added
dtrace compatibility
to their operating systems,
it requires Windows Insider Build 18342 or higher. If you are using Mac OS X, Linux, or a compatible version of Windows, keep reading. Otherwise
you will need to wait for the next release to include comprehensive Windows compatibility.
Mac OS X has a protective feature called System Integrity Protection (SIP). SIP will normally prevent you from using dtrace, so to use our dtrace
feature you will need to instruct your system not to ask for your password each time.
To do this you will need to run
echo "$(whoami) ALL=(ALL) NOPASSWD: /usr/sbin/dtrace" | sudo tee -a /etc/sudoers to add a line
to /etc/sudoers that will allow you us to run sudo dtrace without repeatedly entering your password. This only needs to be done once,
and it can be checked with the sudo tail /etc/sudoers command. This does not give INFERNOde your password, and it does not affect
any other permissions on your machine. This will only tell your system that password approval is not needed to run a dtrace.
When dtrace does run, you should see something similar to the following in your terminal.
dtrace: system integrity protection is on, some features will not be available
dtrace: description 'profile-150 ' matched 2 probes
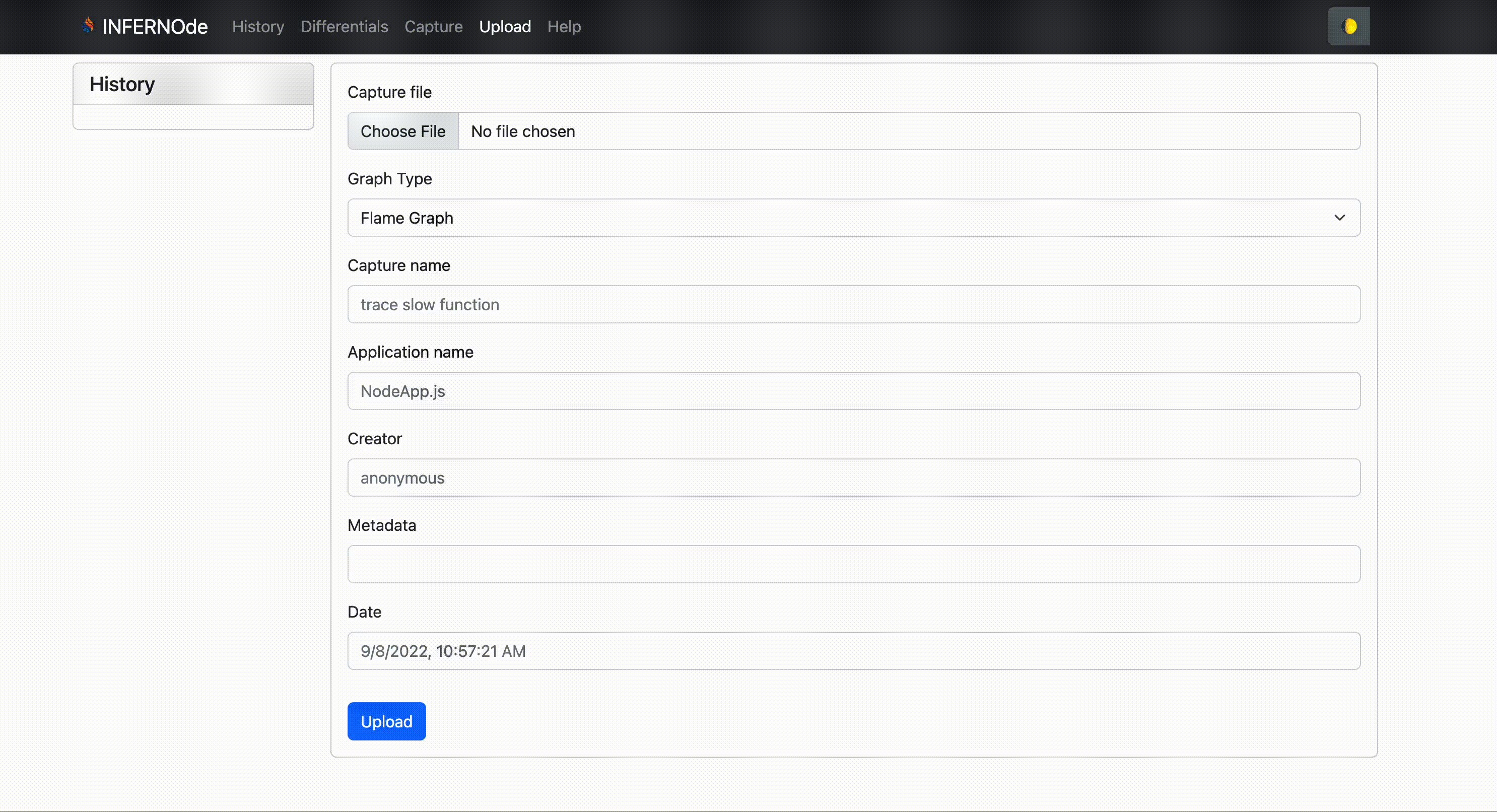
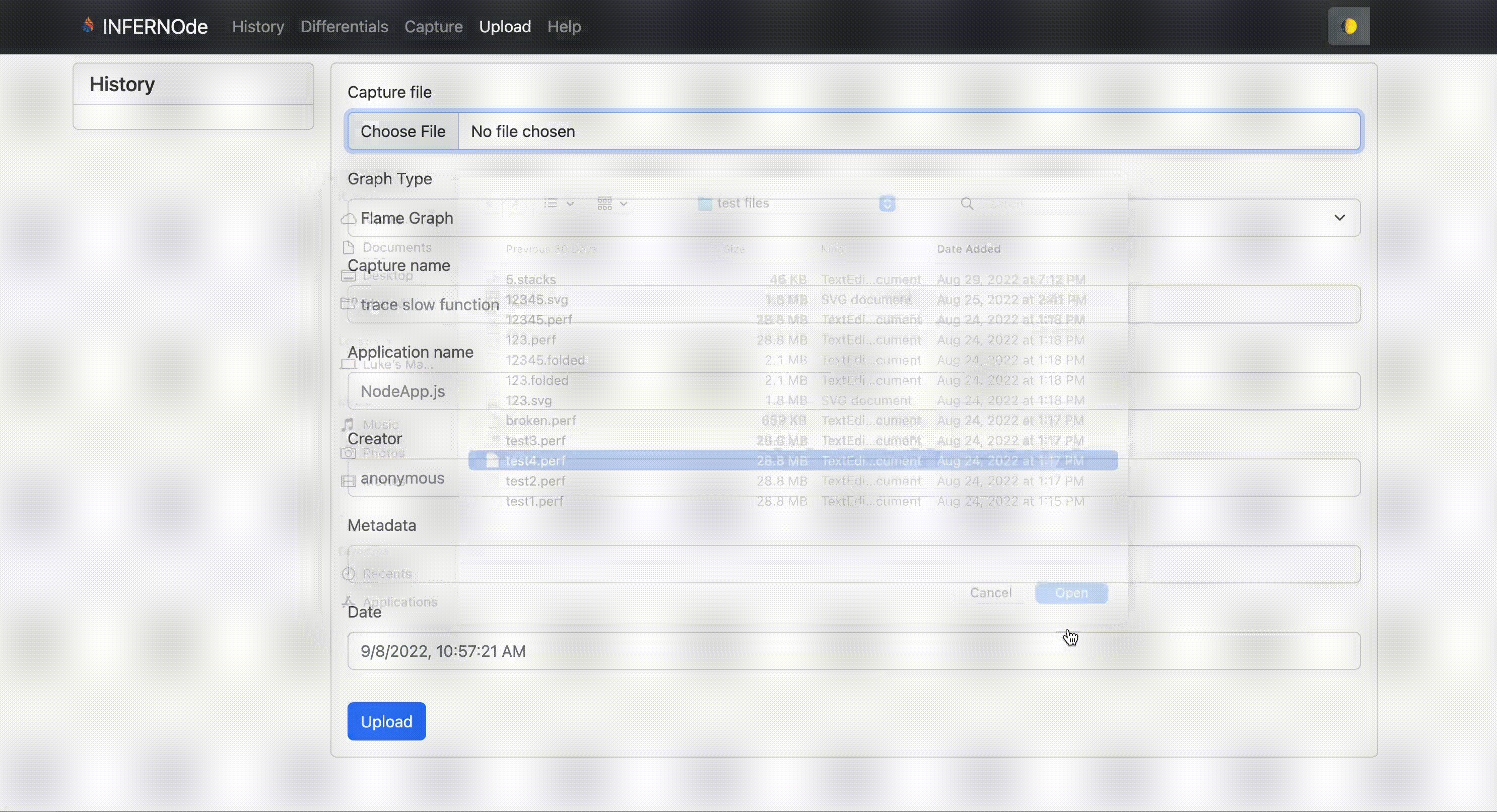
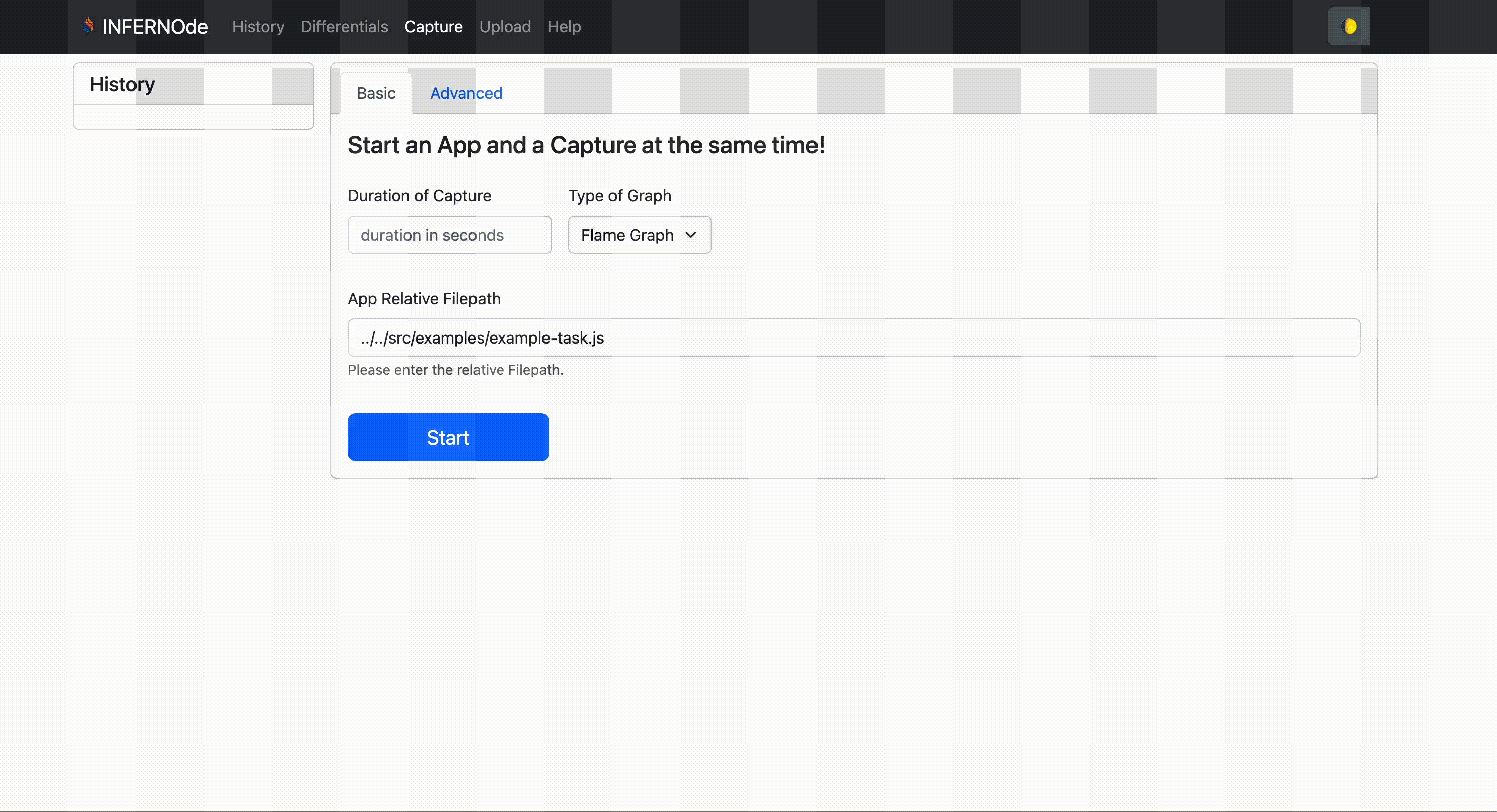
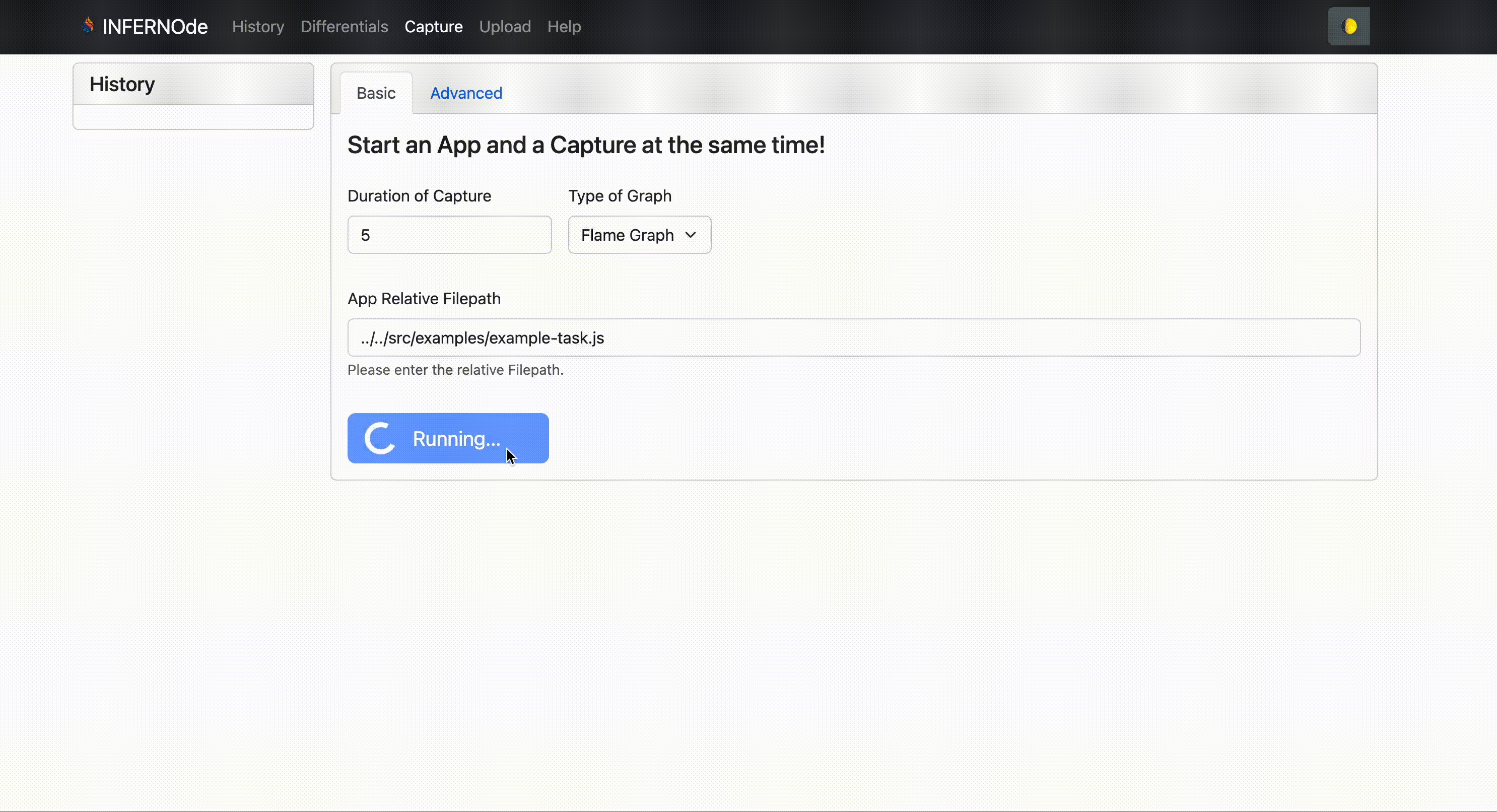
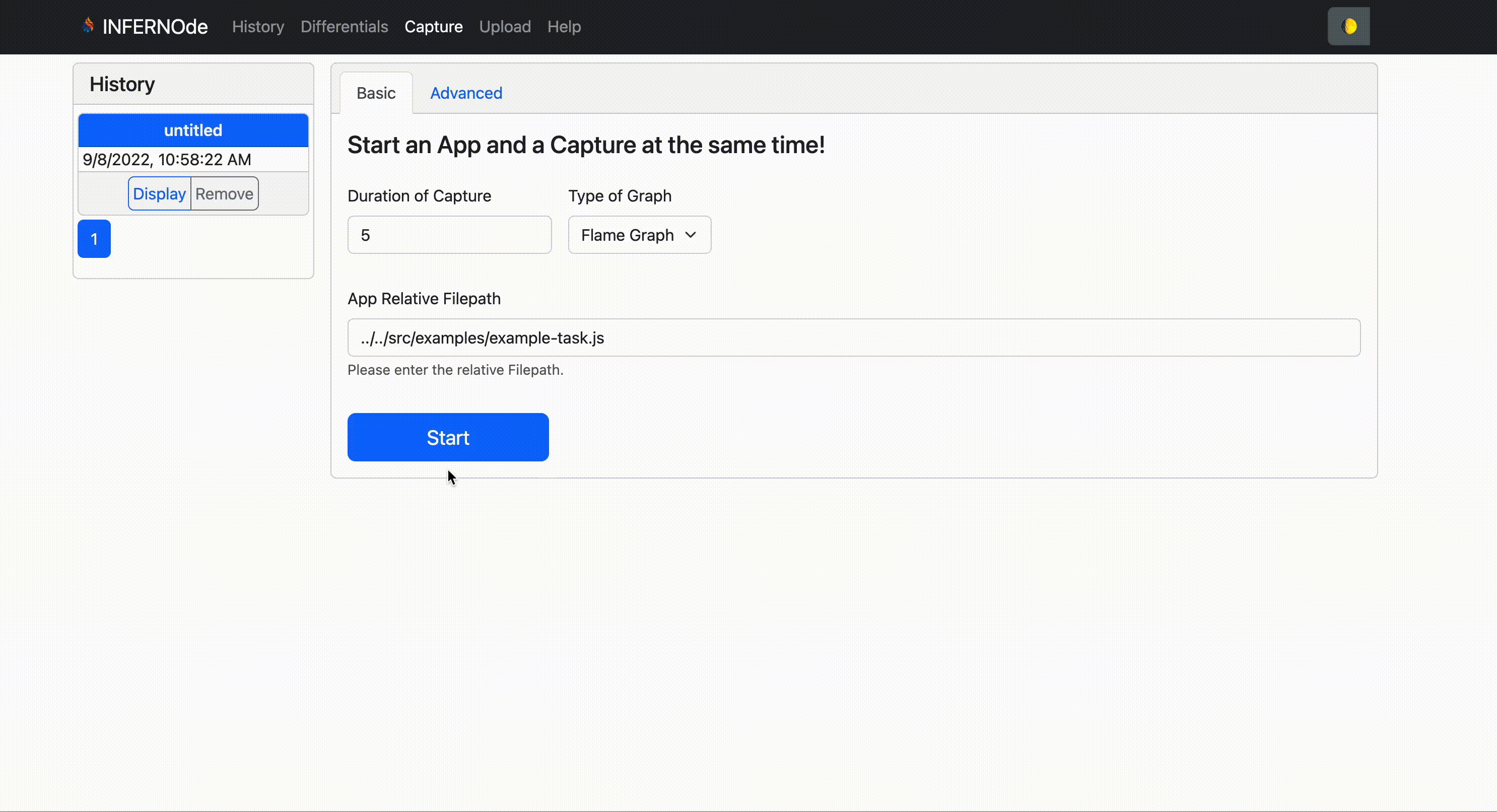
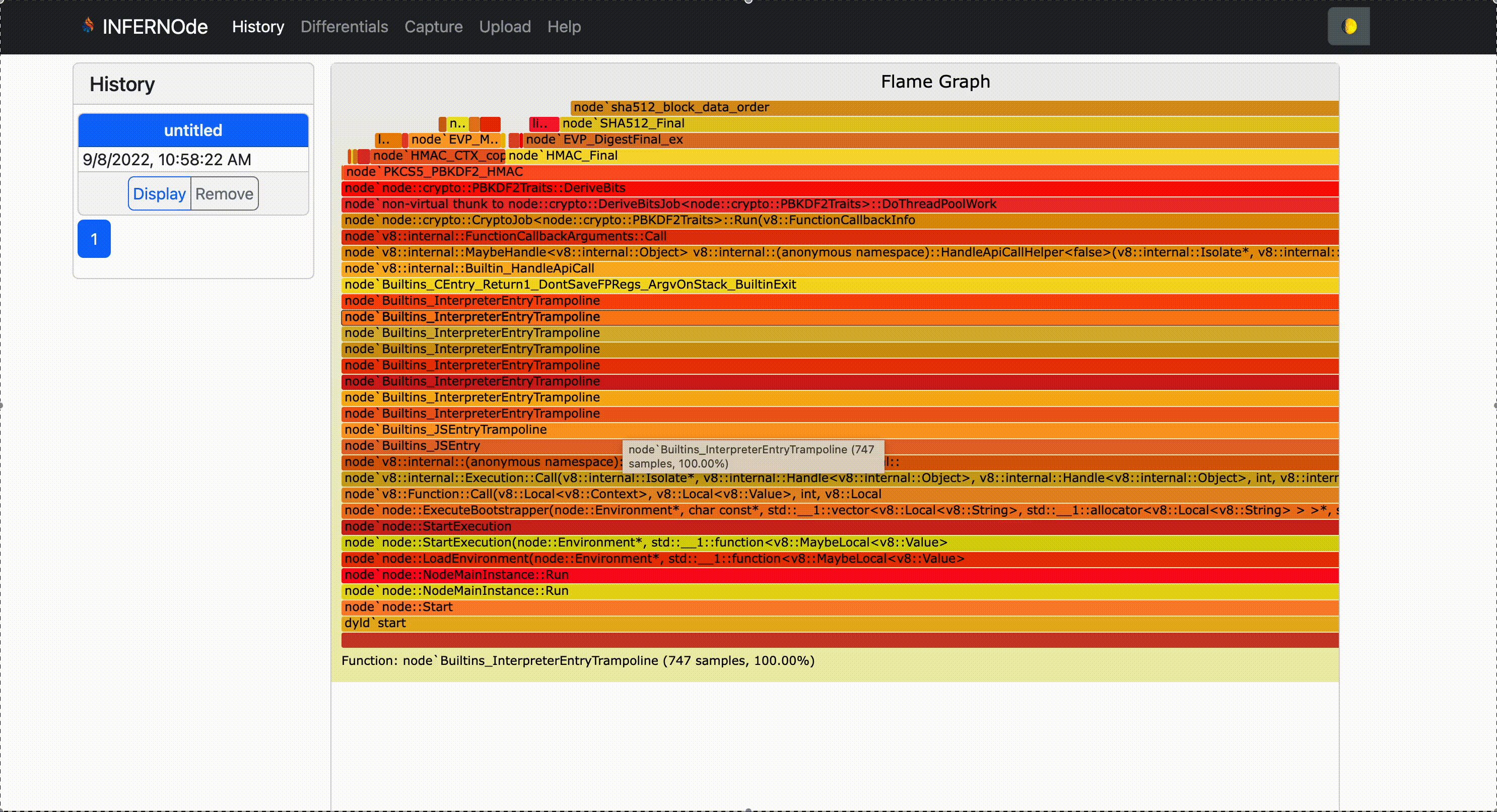
Once you have that setup, just run npx infernode to launch INFERNOde.
Interested in learning more about dtrace?